Why frustrating digital experiences matter (and how FullStory's digital experience analytics can help)
We believe that today, more than ever before, the Internet has created a competitive landscape in which the best products will win. In this environment, there's no room for friction—expectations have never been higher. It's critical to identify frustration in the online experience and fix it.
What are the main drivers of frustration online? What are the identifiable signs of struggle? What's the future of frustration detection online? How do you use FullStory's frustration signals to search for broken experiences on your website or app?
We answer all these questions in the guide to finding and fixing customer frustration online.
1. The state of customer frustration online
Why do you get frustrated when you're online?
It's simple: you're trying to get some job done—learn something, buy something, do some work—except you just can't ... quite ... do it. The site (or app!) is too slow, too complicated, confusing, roadblocked, whatever.
This simple problem is the foundation of frustration. And if your livelihood depends on the web, you know: it doesn't take much struggle during these critical moments for your users to disappear. The Internet puts competitors a mere click, tap, or search away. That's why understanding, identifying, and eliminating the causes of user frustration online is critical for success.
The 7 biggest causes of online frustration
Now that we've identified the root of user frustration online, what are the most common offenders when it comes to bad user experiences online? If we can name the most notorious offenders of frustration, perhaps creating a "Most Wanted" list of bad UX, we can—maybe!—avoid these sneaky villains entirely.
To that end, we list the 7 biggest causes of frustration online.
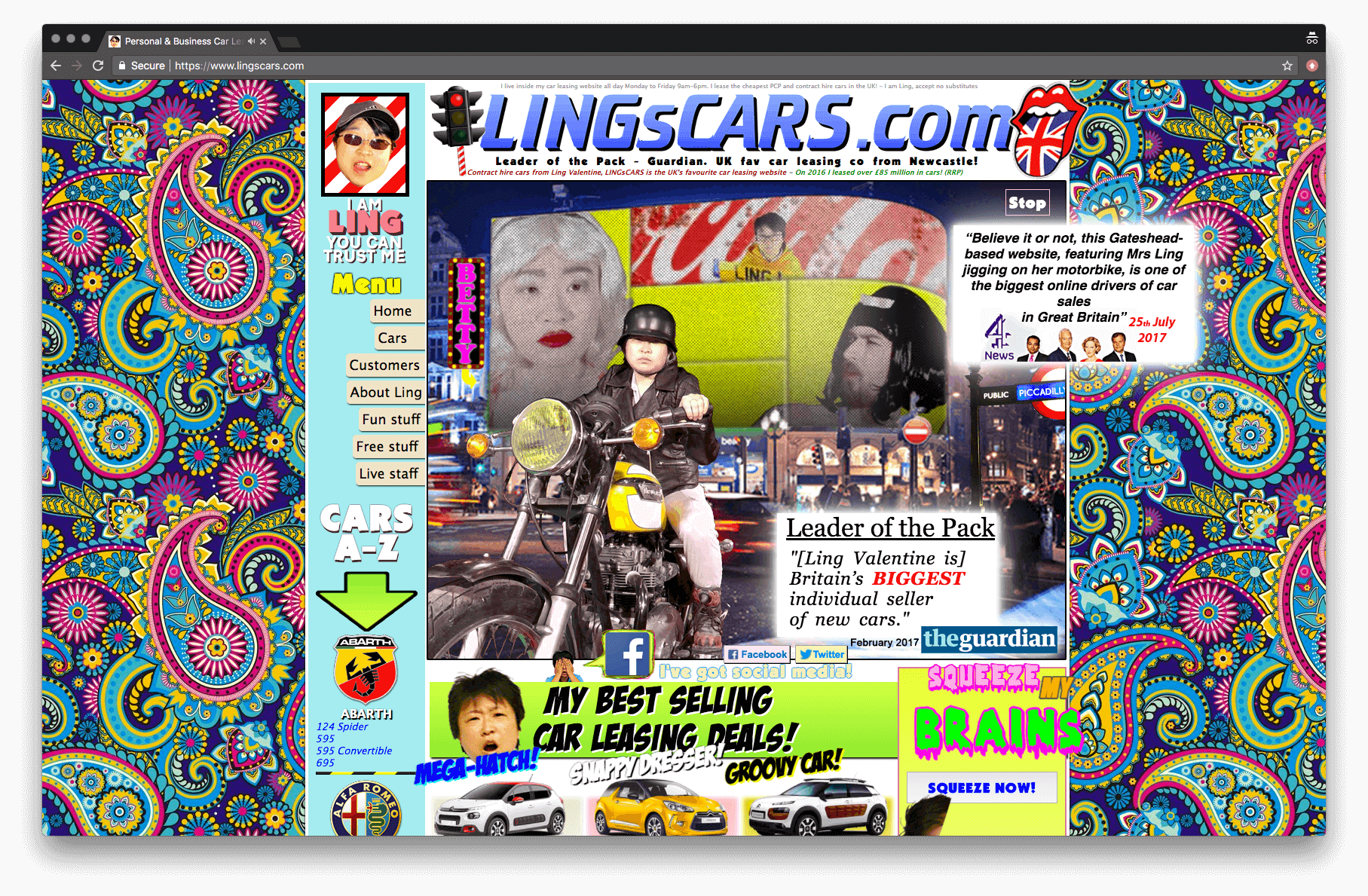
1. Clunky, dysfunctional, dated, or just bad site or app elements and design

All the stuff presented on your site or app has the potential to delight, help, confuse, or frustrate customers. There is an almost limitless pool of things you can present on your site/app.
Below are listed just a few ways to frustrate customers with design, UI/UX, or “stuff” you put on your site or app:
Eye-catching, whizbang look-at-me elements. See animated GIFs in the mid-90s.
Flash. 'Nuff said.
Auto-play video (or music).
Hiding/omitting common/useful navigation elements E.g. "Where is [Search | Login | Support | Contact | some other basic thing]?"
Too clever navigation—i.e. using clever words for common navigation elements.
Too clever interfaces—here’s looking at you, Snapchat.
Text/images/elements that are too big
Text/images/elements that are too small
Confusing icons i.e. icons don't clearly convey what they represent.
Graphics for text.
Absent calls to action—what is the "Okay, now what ..." for your users? Every web page has a default call to action—it’s that X to close the browser tab.
2. Performance
We're sorry for doing this, but if you see this GIF and notice your heartrate pick-up, you're not alone.
Is your site or app slow to load? In 2010 a page viewed on a computer that took 4 seconds to load would see a 30% decrease in page views.

Fast forward to 2012 and that same 4 second page load would drop your page views by 40%. Jump to 2016 and 53% of mobile site visits are abandoned if pages take longer than 3 seconds to load (Google).
It's 2018, what do you think the impact of slow-loading sites is now?
Today, nobody has time for anything. Everyone is impatient. Attention is scarce.
Site or app performance is table stakes.
3. Aggressive tactics
There are some things that websites and applications still do that have a high likelihood of triggering your users into a fit of frustration. While some tactics only become "aggressive" in a specific context, most should almost always be avoided. Here are some of the most common aggressive tactics that are likely to make users angry:
Pop-ups, pop-unders, lightbox overlays, etc. How fast can you find and click the “X?”
Perhaps the most egregious offender that still gets a lot of playtime is the CTA to "sign-up for our newsletter" lightbox overlay—triggered on the first visit to a site after a handful of seconds.
Ads! In particular, the one's that take over the entire screen, mandate you watch them, auto-play sound, and on and on. Here's looking at you, Forbes!
While advertisements may be a required revenue stream and the more in-your-face the ads are, the more likely they are to be seen, clicked, and valued, there's a tenuous balance, and the rise in ad-blocking software is a solid indicator that many advertisers and publishers are taking ads too far.
Additionally, advertisements with clickbait thumbnails or titles create cognitive load for your users, who must tease out if the "article" is real or an ad. That's not fun. Associating your brand with clickbait should likely be avoided.Opt-in boxes, automatically checked. Automatically being opted-in to marketing materials may increase sign-ups, but they can also infuriate your users. Tread lightly.
Which one/where's the download button? While this should go without saying, attempting to trick users into clicking the wrong button sows distrust, at best. If ad placements on your site sit near critical buttons, consider how those advertisements may be used against your users.
There are other questionable tactics that can drive users up the wall. For a list of things that should be absolutely avoided, you'll find a list of other "dark patterns" here.
4. It's broken

If your website or application isn't working, it's highly likely your users are going to notice. Granted, the site or application may not be working for lots of reasons. Here are just a couple:
User error. Sometimes customers can’t seem to figure out how to use your site or app. And that’s your fault, like it or not.
Bugs. Some part of the site is broken. Perhaps it’s a bug. Perhaps something else.
5. It's taking too long to do [x]
When it comes to the web, it's easy to turn a simple task into something incredibly complicated.
This is similar in nature to performance, if users feel the process to reach a certain page on your site (or point of conversion) is too slow, they will quickly become frustrated. The difference to performance is that we can design frustration into a process by making it overly complex, administrative, or tedious.
Filling out forms or navigating the checkout process are two trouble areas that can rapidly turn into a bad user experience. Consider that roughly 70% of consumers will abandon their shopping cart with over 1 in 4 citing the checkout process was "too long/complicated" (via baymard.com 2017 research).

6. I’m confused and/or I have no idea what I’m doing
Ever been interacting with a site/app and felt like you should be able to do something obvious but you cannot figure out how to do it? UI confusion is be a major cause of frustration.
Most users will just leave with only a select few making it over to the Help documents. An even smaller number will actually reach out for support..
7. My device is broken and/or my internet connection stinks, etc.
We've all been there—a slow (or missing) Internet connection, a lagging, uncooperative device.
The kicker about this one is that it doesn't even have to be your site's fault for your site (or app) to take the blame. What can you even do about this one?
One solution, though not an easy one, is to prepare the responsive design of your site for users who might have poor Internet connections. Google, for example, encourages employees to test out their products over slower Internet speeds by mimicking 3G (and other) connection speeds as options across the Google corporate Wi-Fi.
There are only imperfect solutions, if any, for this one. You may need to get creative.
Frustration detection—indirect vs. direct
Today, online businesses rely on two broad means for gauging customer sentiment, whether positive or negative (frustration or engagement). These two methods can be categorized as direct or indirect.
Direct methods to measure user frustration on the web
Direct methods of gauging frustration require user participation. “Tell us your dissatisfaction.” Tools like surveys, support tickets, contact forms, social media monitoring, etc. all function as a “direct” read on the customer experience.
There are three major problems with direct methods of frustration measurement:
1. They require the customer to do the hard work
That “work” is jumping through hoops—e.g. filling out contact forms, using chat support, placing phone calls, going on social media rants, whatever, to express frustration.
This process selects for customers who are willing to go through the hassle, which is very likely a lower number of individuals than the total set of frustrated customers. The result is data that is going to be slanted to a certain level of frustration. It very likely will miss low-level frustrations—the kind of things that customers will grumble through and not report.
2. They assume a customer can articulate their frustration
Have you ever been in a bad mood but you weren’t exactly sure why? Online experiences need not be in-your-face frustrating for them to be dissatisfying.
Many times it takes a number of events in combination to create a frustrating experience—the kind of bad experience that drives a customer to respond to a survey and provide critical feedback. The problem here is that the content of the feedback may not articulate what exactly went wrong. The customer may only report the last straw, the first, or maybe some part in the middle.
3. They can bias results
The Hawthorne Effect is a real problem when it comes to polling users on their experience. If you’re not familiar, the Hawthorne Effect is “a type of reactivity in which individuals modify an aspect of their behavior in response to their awareness of being observed.”
Directly asking customers about their experience can be fruitful; however, it’s important to recognize its limitations. And the greatest limitation of directly asking customers about their experience is that the respondents will always be a limited set of users.
Indirect methods to measure user frustration on the web
Indirect methods for measuring online experiences show a great deal of promise when it comes to understanding customer frustration. However, the metrics most often used to track frustration—metrics such as elevated bounce rates off a given page, average time on page, changes in conversion rates, etc.—have been blunt instruments and limited in their usefulness.
Consider bounce rate. Assuming the web page or app being measured isn’t a single-page app, bounce rate can only tell you if a customer hit a page and then left your site. Whether a given bounce is a sign of frustration is difficult to know with any certainty. Similar problems exist with metrics like average time on page, conversion rate changes, etc.
Giving a voice to unspoken frustration
At FullStory, we assume the customer’s default reaction to having a bad experience online is—at best—to say nothing. At worst, they report their bad experience, but not to you—to others.
For most, bad experiences are never shared anywhere, and the result is a gap between the real and the reported online experience.
FullStory is helping teams bridge that gap through session replay and search technology. The Frustration Guide serves to help you understand these tools so that you can reduce user struggle online.
The future of frustration detection is indirect
While indirect methods for measuring customer frustration online have been historically limited, advances in technology have created new ways to measure and understand the online customer experience.
That's where session replay comes in.
Replay is expanding what’s possible when it comes to understanding the customer experience online. How? Session replay logs all user interactions on a web site or app for the purpose of creating high-fidelity session recreations that can be re-watched and understood at a later date. This video-like reproduction is known as session replay or session playback. (For a more in-depth discussion of session replay, see what is session replay in the definitive guide).
Session replay is useful for providing context for user frustration received directly through feedback. For example, you can connect a given user’s feedback to their specific session, so if a customer has a problem, you can watch their session and see just what was going wrong. Unfortunately, only a subset of users will provide direct feedback about frustrating experiences and many frustrating experiences will go undetected.
Thankfully, advancements made possible through logging sessions are helping identify struggles through machine intelligence.
How does this work? Logging sessions results in an abundance of customer experience data. In order to make that data accessible, FullStory indexes this data so it can be searched—e.g. search your sessions for CSS selectors, URLs, user attributes, and hundreds of other indexed events (Get acquainted with FullStory OmniSearch here).
And when it comes to customer frustration, FullStory also indexes user behaviors that correlate to negative, frustrating online experiences, making those events searchable to developers, designers, customer support, and other teams. Once these sessions are identified, they can be researched in-depth using session replay.
2. Frustration signals captured in session replay
What online behaviors signal user frustration? While yelling, keyboard pounding, mouse slamming, exasperated muttering, and making obscene gestures at the computer screen (or mobile device) are all clear signs of frustration, they're not capable of being captured in session replay. However, frustration can be signaled to FullStory through on-screen behaviors—things like excessive clicking on specific elements or mouse thrashing, to name only two examples.
Mining session replay data for signals of customer frustration is the frontier for customer experience analytics and signals are still being researched and tested. FullStory indexes five types of customer frustration signals, including Rage Clicks, Dead Clicks, Error Clicks, Form Abandonment, and Thrashing mouse.
What are Rage Clicks?
Rage Clicks occur when users rapid-fire click (or tap) on your site or app. Rage clicking is the digital equivalent of cursing to release frustration.

As a frustration event, Rage Clicks were first introduced by FullStory in 2015 and have become an important way to identify frustrating sessions on websites and apps.
There are all kinds of web elements that can induce Rage Clicks, from graphics to text. Rage Clicks are often the result of a mismatch between user expectations and reality—perhaps users believe clicking should trigger something specific to happen but nothing does, so they click some more.
For example, you can induce Rage Clicks by putting a screenshot of a Youtube video, complete with the triangle play button. Users will begin clicking away on “Play” but when nothing happens (it's just a screenshot!), frustration will result. Video can also induce rage clicking when it just doesn't load fast enough.
The set of possible rage click-inducing web elements is only limited by the imagination of web developers. Critically, it's not easy to predict what might cause a Rage Click, which is why searching your user sessions in FullStory for Rage Click events is so useful—you'll make unexpected discoveries.
Perhaps some innocuous copy is confusing (See Rage Click Examples and Actions) or users have a Job-to-Be-Done and they simply can't do it (See: From Rage Clicks to Product Improvements). You just don't know, which is why searching for these frustration signals can provide a treasure trove of UX improvements.
» Rage Clicks captured in session replay
Below is a session recreation from our demo site "Fruitshoppe." In it, you can see how Rage Clicks are captured in FullStory. Look for the click click clicking that occurs around 0:48 as the user Rage Clicks on the Purchase button (Notice also the Rage Clicks get the double whammy of creating a JavaScript Error in the console):
» How FullStory users put Rage Clicks to work
How are FullStory users making use of Rage Clicks?
SpanishDict found users Rage Clicking on verb conjugations. Having made the discovery, they investigated further and began allowing clicks to create pronunciations and specific meanings. (Read more).
TravelPerk searches sessions for Rage Clicks, observes what part of their app is creating frustration, and then runs a broader search in FullStory to research sessions that include interaction with the offending element. (Read more).
Appcues saw new users Rage Click simply because of a server-side delay that, when paired with confusing copy, resulted in users rapidly re-clicking a submit button:
From time to time, Rage Click search results in FullStory may surface false positives (e.g. the most common false positive is when users are paging through a multi-page app, which can result in lots of clicks on the same element). You can either research these moments to determine if they are opportunities to improve your product (See From Rage Clicks to Product Improvements: how Rage Clicks reveal user desires for unsatisfied "Jobs-to-Be Done") or refine your Rage Click results using FullStory's "ignore" capabilities.
» Find Rage Click sessions in FullStory
You’ll find a few ways to find sessions that contain Rage Clicks in FullStory. Because Rage Clicks are such a useful, clear signal for online frustration, they are discoverable at the top-level of the FullStory app. If you're logged in, you can use the lefthand sidebar navigation to narrow all your sessions to those that contain Rage Clicks by clicking on “Rage clicked recently.”
Alternatively, you can find Rage Click sessions by searching in FullStory. In this case, just navigate to the OmniSearch bar and start typing “Rage.”
In both of these cases, the session list result will be exactly the same. Importantly, you can further refine your Rage Click results based on whatever other criteria you require — e.g. by user filters or other events (More: Replay what matters using FullStory Search Event and User Filters).
» Top Rage Clicks
You may have hundreds or even thousands of sessions that contain Rage Clicks. How do you find the most common elements that create Rage Clicks? When logged into FullStory, scroll below your list of sessions to the graphic visualizations. There you’ll find the Top Rage Clicks card, which has a list of the top 10 elements that received Rage Clicks. You can click any item in the list and create a list of sessions that contain Rage Clicks on that element.
Use the "Top Rage Clicks" list to prioritize which elements should be fixed first.
☞ More Rage Click resources
We've written extensively about Rage Clicks and if rapid-fire clicks are a focus for your research, you should take a read through these additional resources:
Rage Click Examples and Actions Examples of what can drive Rage Clicks as well as a case study from a FullStory customer.
From Rage Clicks to Product Improvements. How to use Rage Clicks and the Jobs-to-Be-Done framework to reveal potential desire paths in your product.
Rage Clicks, the Basics. Our knowledge base article on Rage, Error, and Dead Clicks.
What are Dead Clicks?
Dead Clicks are captured by FullStory when users click an element on your web site or app but the click has no effect on the page. While Dead Clicks share some similarities to Rage Clicks, they do not require rapid-fire, back-to-back clicks to trigger FullStory’s frustration detection.

Unlike Rage Clicks, the behavioral signal associated with Dead Clicks can be nuanced and subtle, which is why watching sessions that contain Dead Clicks is required to tease out theories as to what might be driving the behavior. Similar to Rage Clicks but to a greater degree, there is a chance that a Dead Click is not out of frustration—a false positive.
For example, users may be clicking the “background” of a web page in order to escape an overlay or assure focus is on the page. In other cases we see instances when Dead Clicks happen on paragraphs of text, which may signal focused attention by the user as they struggle to internalize a challenging concept.
Dead Clicks are useful for teasing out these nuanced behaviors. Investigating them in FullStory can result in discovering opportunities to help users.
» Find Dead Click sessions in FullStory
You can find sessions that contain Dead Clicks by hopping up into the FullStory OmniSearch bar and typing “dead,” which will auto-complete the option to search for “Dead clicked anything.” Alternatively, you can click into the OmniSearch bar and mouse down to “FRICTION” and then click “Dead clicks.”
The result will be a search for all user sessions that include “Dead clicks.” Like any search in FullStory, the Dead Clicks attribute can be combined with other search criteria to narrow your search to whatever you find most relevant.
» Dead Clicks in Page Insights
If you have FullStory’s Page Insights pack, you have an additional way to surface Dead Clicks through Click Maps. This visual can be particularly useful for understanding where aggregated users are “Dead Clicking” on a given page on your site.
Using Page Insights with Click Maps to look at Dead Clicks is helpful by providing a visual of where users click most—with no effect on the page. Dead clicks are fascinating as they can hint at mismatches in expectations, confusion or enhanced focus, and many other reasons that can only be understood through replaying sessions.
» Top Dead Clicks
Like Rage Clicks, when you’re logged into FullStory, you can scroll below your list of sessions to find the list of your most-Dead Clicked elements. Each item on this list can be searched on in FullStory, which can be helpful in surfacing a functional sample of sessions to research.
What are Error Clicks?
When a user click triggers a client-side JavaScript error, FullStory takes note, indexing these events as “Error Clicks.” Error Clicks may or may not result in a user noticing something is breaking with the web site or app. Watching sessions that contain Error Clicks enables developers to understand the conditions that produced the JavaScript errors in order to diagnose and solve bugs.

Your users have capacity to put your app or site through the ringer, creating problems you never could have anticipated. By searching sessions for Error Clicks, you can make sure that all that “work” isn’t wasted, using session replay to reproduce bugs on-the-fly. Beyond bug reproduction, it goes without saying that Error Clicks are likely to be noticed by users, creating frustrating online experiences. Researching Error Click sessions should be a top priority for improving the online experience on your site or app.
» Find Error Click sessions in FullStory
Just like Rage and Dead Clicks, it’s easy to find sessions that contain Error Clicks. Simply fire up FullStory and start typing “error” in the OmniSearch bar and click on “Error clicked anything.” Alternatively, click on the OmniSearch bar and mouse down to “FRICTION” and click on “Error clicks.”
» Top Error Clicks
As with Rage and Dead Clicks, when you’re logged into FullStory, you can scroll below your list of sessions to find the list of your most-Error Clicked elements. This list can focus your efforts to fixing the most widespread errors first. Each item on this list can be searched on in FullStory, which can be helpful in surfacing a functional sample of sessions to research.
What is Thrashed Cursor?
Thrashed Cursor—or thrashing cursor or mouse—isn’t some pun for a user so frustrated that they’re losing control of their arms while shouting expletives. Rather, Thrashed Cursor is when users erratically move their cursor back and forth.

Rapidly moving the cursor over a page can indicate the user is getting exasperated with some aspect of their experience. Perhaps the site performance is slow or they are struggling to figure something out. Thrashed Cursor is like a physical outpouring of some mental state in the user—and that state very likely could be frustration.
Like all frustration signals, there is a chance of a false positive with Thrashed Cursor. E.g. perhaps the user has a broken mouse or their computer is so slow that they’re thrashing their mouse in protest. The only way to deduce if Thrashed Cursor is signalling frustration is to watch a session and make some observations.
» Find sessions with Thrashed Cursor in FullStory
If you’re looking to surface Thrashed Cursor sessions, jump into FullStory and start typing “Thrashing” in the OmniSearch box.
Applying the “Thrashed Cursor” filter to a segment of sessions—e.g. to sessions that include a visit to a specific page on your site or app—can focus research to uncovering specific problems. Alternatively, combining “Thrashed cursor” events with other frustration signals such as Rage Clicks, Dead Clicks, or Error Clicks could reveal particularly frustrating experiences—the kind that might lead you to reach out proactively to customers or identify the most odiously frustrating sessions.
What is Form Abandonment?
Raise your hand if you like filling out forms on the web? What—no takers?

Forms are borderline frustrating by nature and the reason for that frustration is that data entry is friction-filled and time-consuming. Nobody has time to fill out your form—even if they want what’s on the other side of it.
So it’s not surprising that many users never make it through a given form on your web site or app. For those situations, FullStory allows you to search for sessions that contain Form Abandonment. Watching sessions in which users bail on your forms can be illuminating as there may be specific fields that are tripping them up—perhaps they begin to fill out the form, get hung up on some part of it, and then jump ship.
Mining your sessions for Form Abandonment has a high probability of surfacing frustration. While those experiences may never be completely eliminated, researching them through session replay is a step toward reducing friction, and that can mean more users completing your forms.
» Find sessions with Form Abandoners in FullStory
Find Form Abandoners in FullStory the same way as other frustration signals. Jump to the FullStory OmniSearch bar and start typing “form aban-” and it will auto-complete with “Abandoned any form.” From there, your search results will be filtered.
If you’re looking for specific forms your users are abandoning, refine your search by adding other parameters—e.g. the URL of the page that included the form.
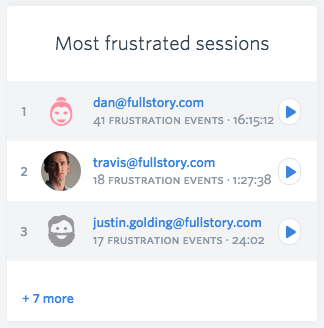
3. Most frustrated sessions
While each frustration signal in FullStory can be used to research your customer's online experience on your website or app, you might find you'd like to look at the set of worst Session Replays among the thousands of sessions captured.

For that, you can use FullStory's Frustrated Sessions Card. This list of user sessions displays for any search or segment you create in FullStory. Simply open FullStory and look underneath the most recent session recreations for the Cards. Look for the "Frustrated sessions" card.
What is a frustrated session?
Frustrated sessions are identified by deploying machine intelligence against every matching session in your Segment. Our proprietary algorithm looks for combinations of frustration signals—i.e. Rage Clicks, Error Clicks, Thrashed Cursor, etc.—contained within those sessions in order to determine which sessions contain the most customer frustration.
Let's say a user gets stuck clicking a checkout button. They click "Checkout" but nothing happens. After a moment of patience, the customer proceeds to dead click around the page, clicks the button many more times, and for good measure, does some thrashing of their cursor. FullStory looks at all these behaviors together, identifying the session as containing user frustration.
Replay any session replays from the Most Frustrated Sessions list and you'll jump right to the moments identified as frustrating.
4. Turning frustration into better products
If you reduce user frustration in the online experience, you can increase conversion rates, improve customer retention and reduce churn—all of which contribute to business or organizational success.
Reducing frustrating experiences online starts with awareness and ends with deploying the tools necessary to find, understand, and resolve frustration through product improvements.
To that end, product developers, engineers, marketers, designers, and more are using FullStory's frustration signals to search tens of thousands of user session recreations. Through replaying these sessions, teams research user intent to see where expectations weren't met. From there, A/B tests and experiments can be used to drive website and app improvements.
Success during a time of ratcheting consumer expectations—competitors a quick click, search, or tap away—demands the use of new technology that can deliver the nuance necessary to understand and improve CX online.
Let's reduce user struggle together.
Start solving frustration on the web. Get a demo and see FullStory in action.
The story isn't over for frustration...
FullStory continues to research and experiment with new ways to identify frustration in online experiences captured through session recreations. If your business or organization is on a similar journey, be sure to subscribe to our newsletter.
Last updated, July 2018. Problem with this guide? Email us.