If there’s a dictionary definition of software engineer, it probably includes the word “pragmatic.” Fundamentally, engineers solve problems and make things work.
When it comes to the digital experience users have of your website or mobile app, developers and engineers look at errors in a different light than product management and UX teams. While they’re concerned about aesthetics and optimization, you’re focused on the system working correctly.
If you’re interested in a digital experience intelligence (DXI) platform to get a deeper understanding of user interactions and how to correct them, you’re in the right spot.
We’ve talked to hundreds of engineers, and these are some of the most common questions we hear about DXI.
8 Questions Engineers Should Ask About Digital Experience Intelligence
How is data logged from a site or mobile device?
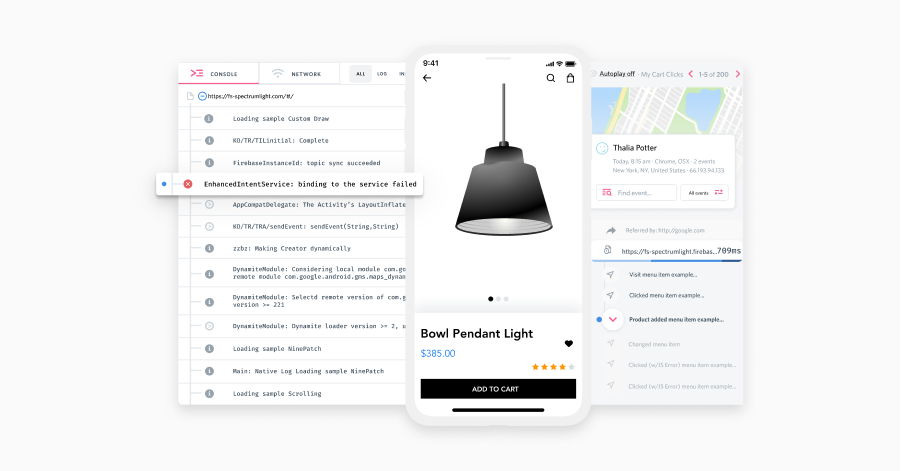
DXI solutions log data via session replay.
Session replay is a reproduction of a user’s interactions on a website or app exactly how the user actually experienced it. It transforms logged user events and element interaction, such as mouse movements, clicks, and page visits, into a reproduction—not a video capture—of what the user actually did on the site or app.
Why? This prevents sessions from being recorded in native screen resolutions (resulting in gigantic video file sizes) or downscaled recordings (resulting in choppy, low-fidelity playback). Experience what the user experienced, just as they saw it, but without cumbersome video files.
Does this put user privacy at risk?
In a word: never.
Protecting your users’ privacy isn’t optional. So, by default, digital experience intelligence solutions never log any personally identifiable information (PII). When there’s no PII gathered, there’s no PII at risk to be compromised. Excluded elements will never leave the user’s device.
Additionally, digital experience intelligence solutions are fully compliant with GDPR and certified under both the EU-U.S. and Swiss-U.S. Privacy Shield Framework.
Do I need a team of people to implement and onboard a DXI platform?
For web properties, DXI solutions are installed by pasting a Javascript snippet into the <HEAD> element. Mobile app developers just need to install an SDK for the platform (iOS, Android, etc.)
That’s it. Your site or app is now synched with the tool, and vice versa.
As far as onboarding is concerned, there’s no need for extra invites to your weekly standup Zoom call. DXI tools are designed to be extremely easy to use, right from day one. Plus, many offer rigorous, detailed help documentation if you have a question.
Additionally, for larger enterprise teams, many DXI tools offer consulting services and customer success teams for expedited, smooth onboarding.
Does DXI work with the rest of my stack?
You bet. DXI solutions offer a flourishing ecosystem of integrations. By design, this gives engineers easy access to the information they need to do their jobs, no matter which tools they spend time in. Popular integrations include Qualtrics, Drift, Slack, Shopify, and Gainsight, among others.
Can DXI help illustrate the value of my work?
Yes. A huge benefit of DXI is quantifying the value of engineering work. Now, it’s easier than ever to draw a direct line between site performance and revenue impact, helping prove the value of development work.
For instance, see the number of lost conversions associated with friction and frustration points, then resolve and watch quantitative impact. No more black box revenue calculations or panicked looks when asked how your role contributes to overall company health.
Does installing a DXI make our app or site slower?
DXI solutions such as FullStory are carefully constructed and measured to ensure they have negligible impact on site performance.
Take Carvana, for instance. After installing FullStory’s Digital Experience Intelligence solution on their site, the Carvana team created their own A/B test to ensure that capturing extensive data from FullStory wasn ’t hindering functionality. The conclusion: 8m+ site visitors, no discernable site performance impact.
Let’s go a bit more technical. Can I see how page performance, speed, and reliability impact user experience?
Best-in-class DXI tools offer Dev Tools, a collection of metrics that keep tabs on page speed, network view, and slowest pages. Dev Tools provide insights to engineering teams, helping them know what network requests looked like in a user’s browser, plus page speed metrics, stack tracing, console recording, and network requests.
Can I only see things that have happened, or can DXI help me make proactive updates?
DXI solutions are designed for both proactive and retroactive updates—making changes based on existing user challenges and helping you understand user behaviors en masse to help predict issues.
By measuring and monitoring user behavior and setting alerts to sound when key pages aren’t performing to the level you need them to, you can balance focus development effort between extinguishing current fires and anticipating future needs.
FullStory is the Digital Experience Intelligence solution designed for engineering teams.
Digital experience doesn’t rest on the shoulders of UX or product teams. To prove value, to work smarter, and to collaborate more efficiently with other teams.
Be the person who resolves the business-killing bugs. Boost customer growth and retention. And empower your team to accomplish more than ever before.