Key takeaways
Website heatmaps are a powerful way to understand what your users do on your website—where they click, how far they scroll, what they engage with, and more.
Every website is different, so it’s important to find the heatmap tools that best suit your business needs.
Click maps and scroll maps are the most popular types of heatmaps, but there are many other types.
UX designers, marketers, analysts, and product teams can all benefit from utilizing heatmaps.
What is a heatmap?
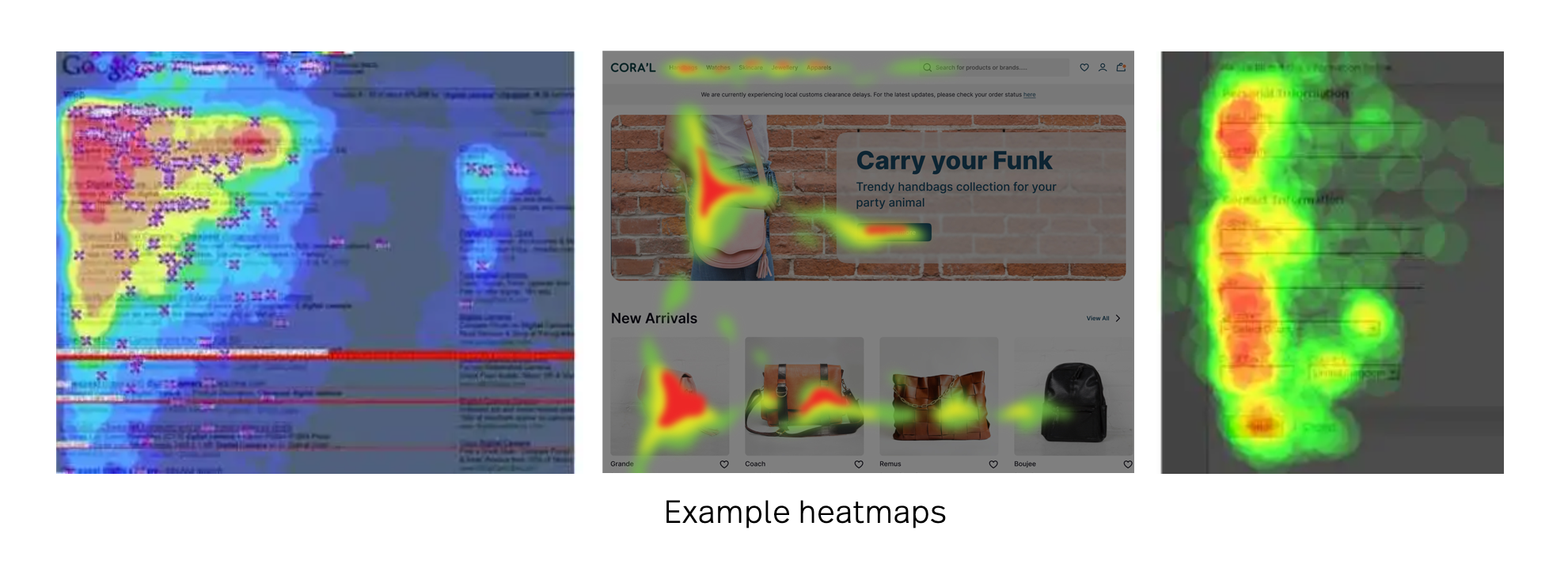
Heatmaps are a method of representing data graphically where values are depicted by color, making it easy to visualize complex data and understand it at a glance. Heatmaps can be created by hand, though modern heatmaps are generally created using specialized heatmapping software.

Heatmaps have been used in some form, since the late 1800s, when Toussaint Loua used a shading map to visualize social demographic changes across Paris.
Computer heatmapping technology was first trademarked in the early 1990s by software designer Cormac Kinney, who created a tool to graphically display real-time financial market information.
A variety of color schemes can be used when creating heatmaps, including grayscale and rainbow. Rainbow-schemed maps are often preferred, though, since humans can perceive more shades of color than they can of gray (though there are drawbacks).
Generally speaking, warmer colors—reds and oranges—represent “more used” or “more popular” sections, while cooler colors—blues and purples—represent less frequently used sections of your map.
Each heatmap works differently, though. For example, click maps typically use different shades of one color: the darker the color the more that area is clicked.

What does a heatmap show?
Heatmaps are visual representations of user reactions on various pages on your website, providing visual context for easy analysis. They help you gather visitor behavior insights, which you can then use to customize your website to better meet visitors’ expectations—improving conversion funnels, increasing conversion rates, reducing bounce rates, or boosting sales, among other goals.
In other words, heatmaps are an easy way to contextualize aggregate user trends for any given web page.
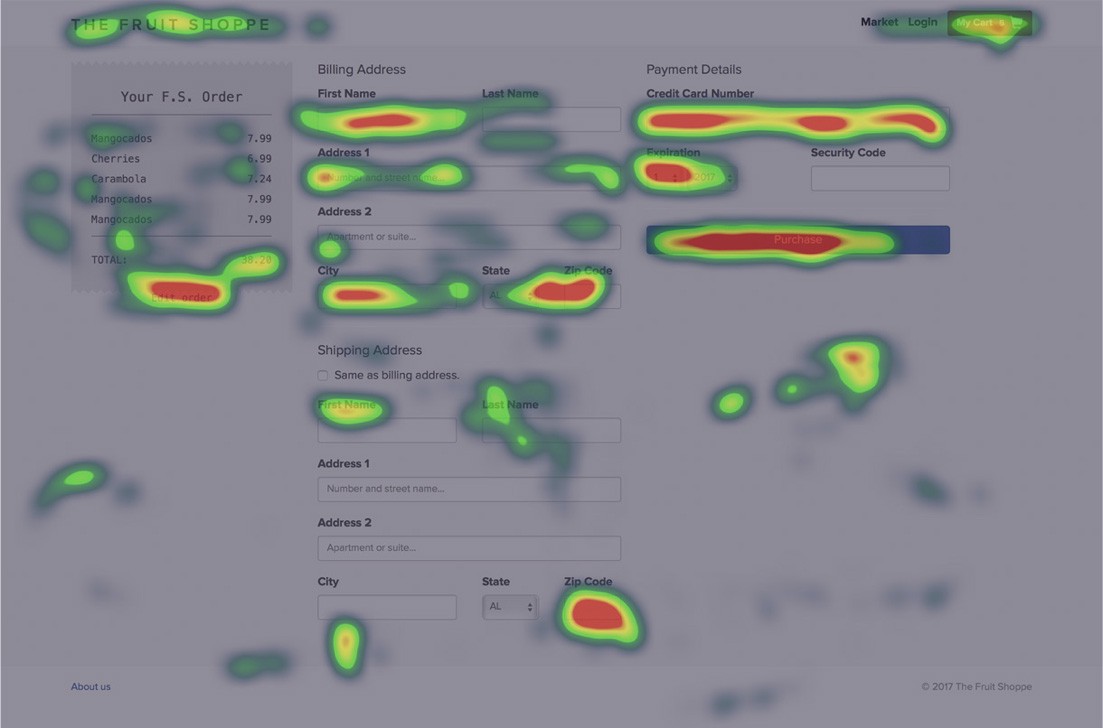
Often, they're are used to reveal clicks and taps on a web page, where each page element on the page is color-coded according to how popular it is. The most-clicked or tapped elements might be bright red, while the less-clicked elements fade toward cooler colors.

When used on websites, heatmaps help identify user behavior that helps you optimize your site. For example, website heatmaps let you easily see high-level user behavior: if nobody is tapping one of your most important page elements, then that suggests you might want a new design to increase engagement.
Further, different types of heatmaps can help you understand different elements of your website. For example, a click map reveals the most-clicked elements on your website, while a scroll map depicts how far users scroll down on a given page. There are also error click maps, dead click maps, and more.
We’ll talk more about different types in a later section.
How does a heatmap work?
How a heatmap is created depends on the type. There are multiple types, but they can generally be bucketed into two categories: interaction and attention heatmaps.
Interaction heatmaps measure different types of engagements and use tracking codes to record interactions between a user and a website, like clicks, scrolls, mouse movements, and more.
Attention heatmaps are more complex, and monitor how users look at your website content by monitoring or predicting their eye movements.
Types of website heatmaps
There are many different types of heatmaps that offer different insights. It's usually best practice to combine multiple types of heatmaps to get the truest picture of user behavior.
Click maps
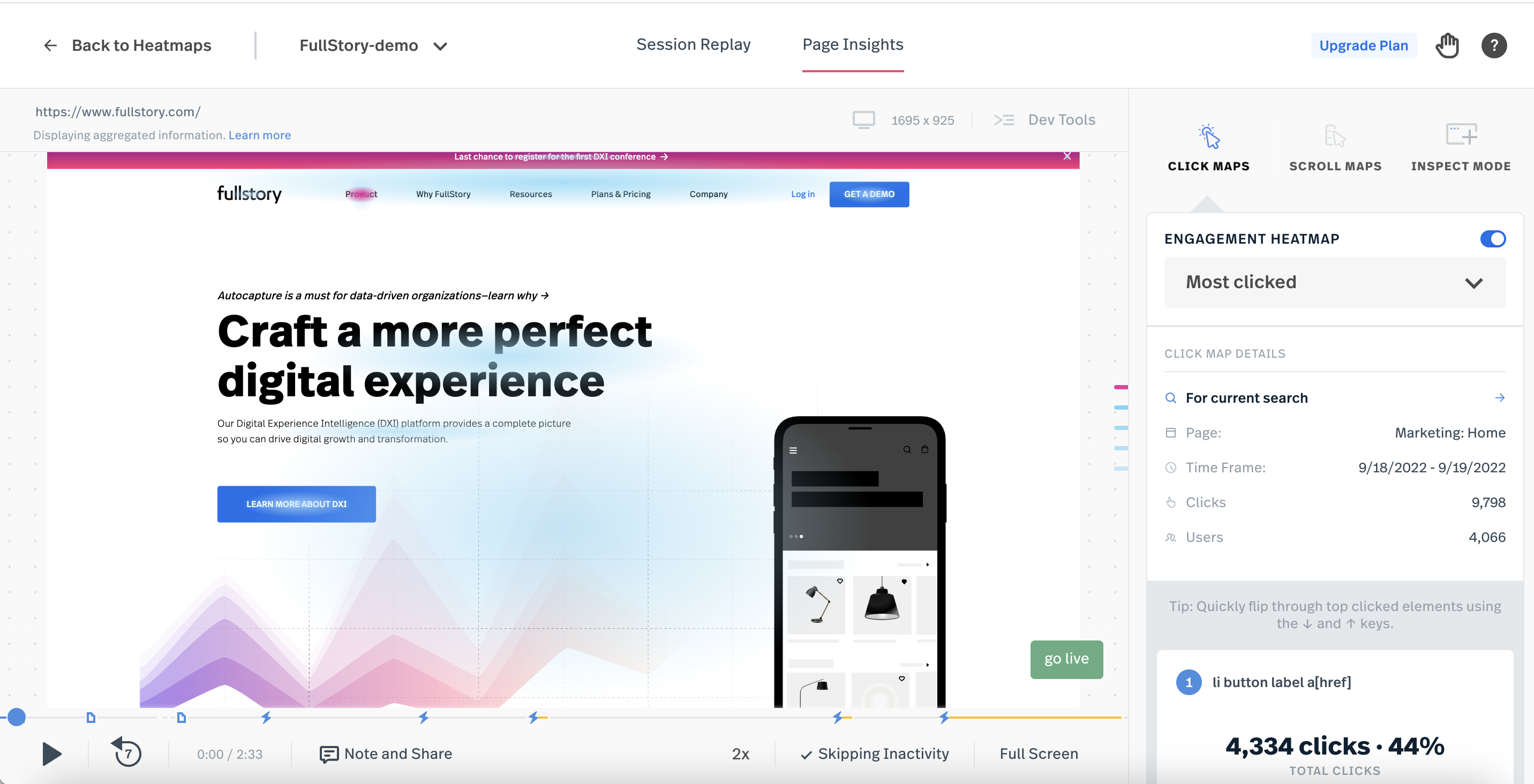
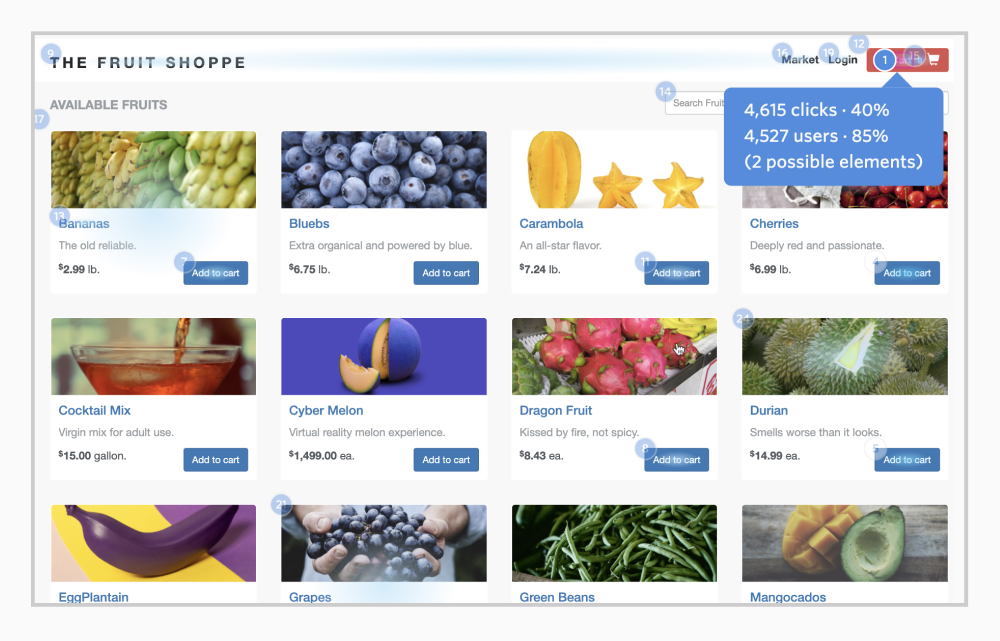
Click maps are one of the most popular types of website heatmaps, and show you where users clicked on your page, offering insights into how people use your website or a page of your website. With click maps, you can see which elements on your site are most or least clicked, which can reveal where there are navigational issues.
Click maps can also help you improve website ROI by placing and monitoring effective CTA buttons; helping you identify and remove areas that are causing user friction and increasing bounce rates; showing which areas of your site are most popular; and monitoring conversion rates for new and returning visitors.
There are a few things to watch out for when using click maps, though. Improper analysis can occur from accidental multiple login usage, frustrated clicks that can skew data analysis, and miscellaneous issues caused by browser/device incompatibilities, among other shortcomings.

Like with any heatmap, visitor click maps need to be paired with other data—data points from product analytics tools, user analytics, Google Analytics, UX surveys, or elsewhere—to get a full picture of why users are behaving the way they are.
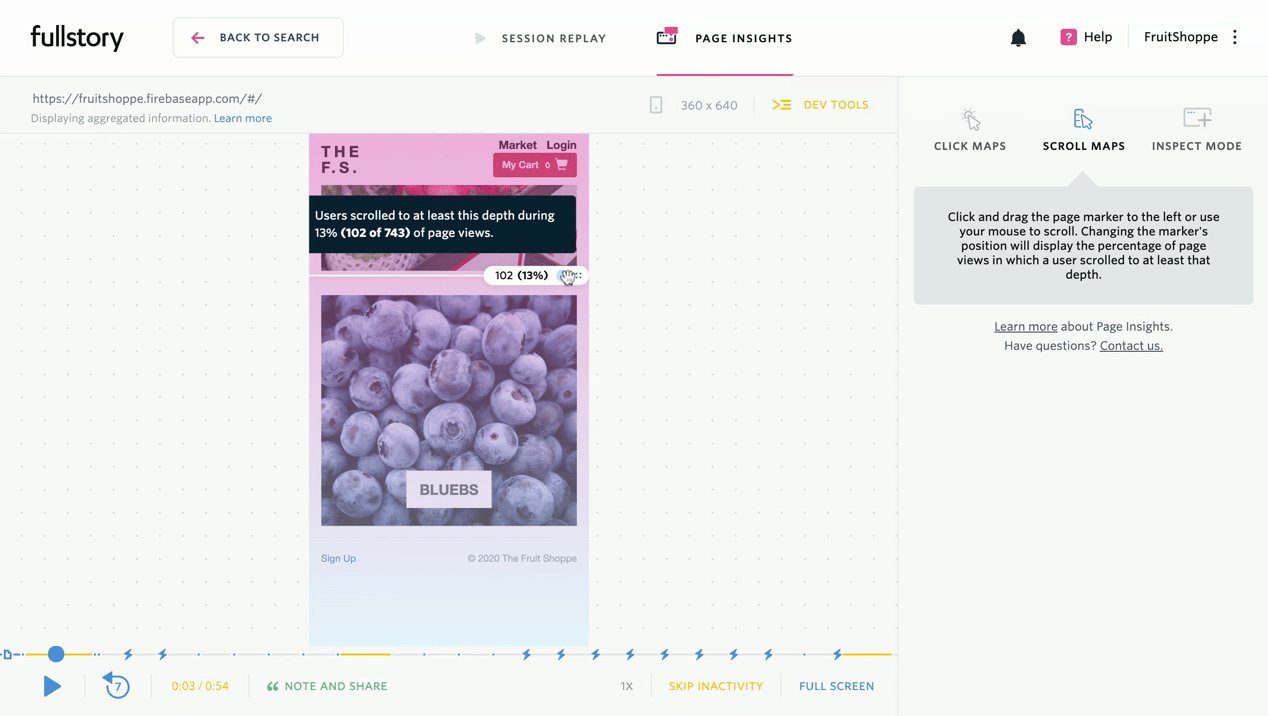
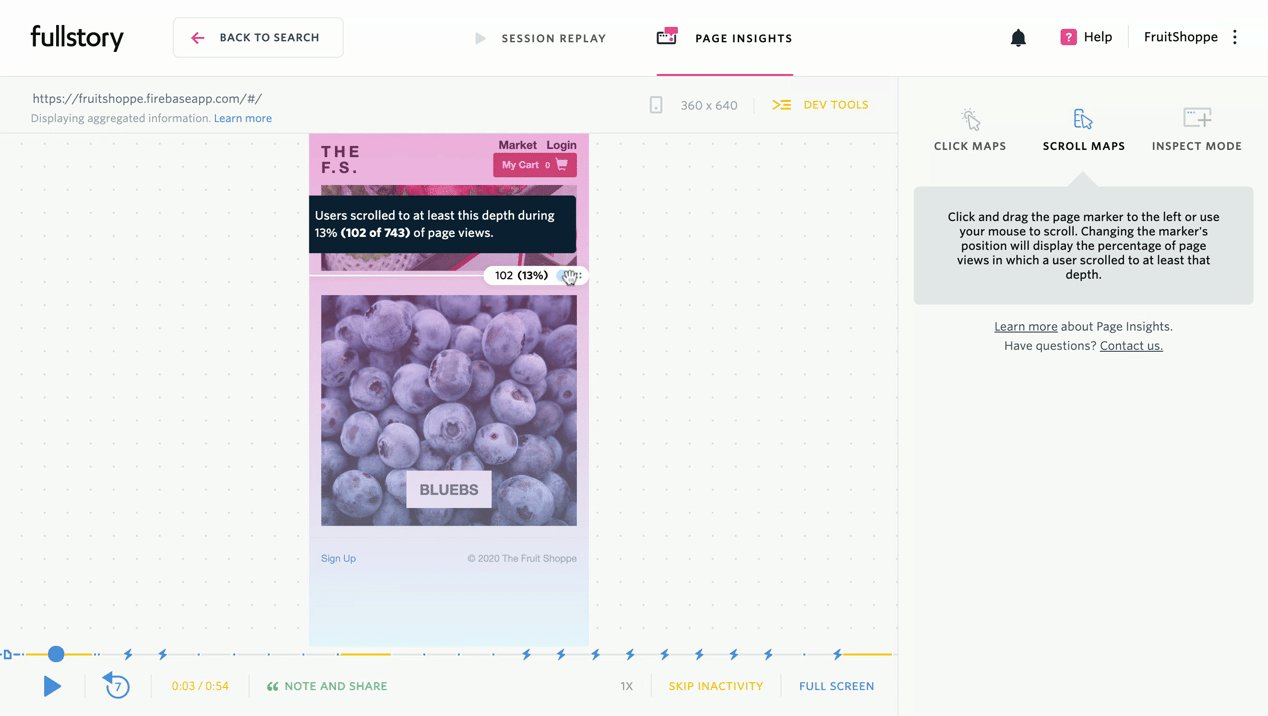
Scroll maps
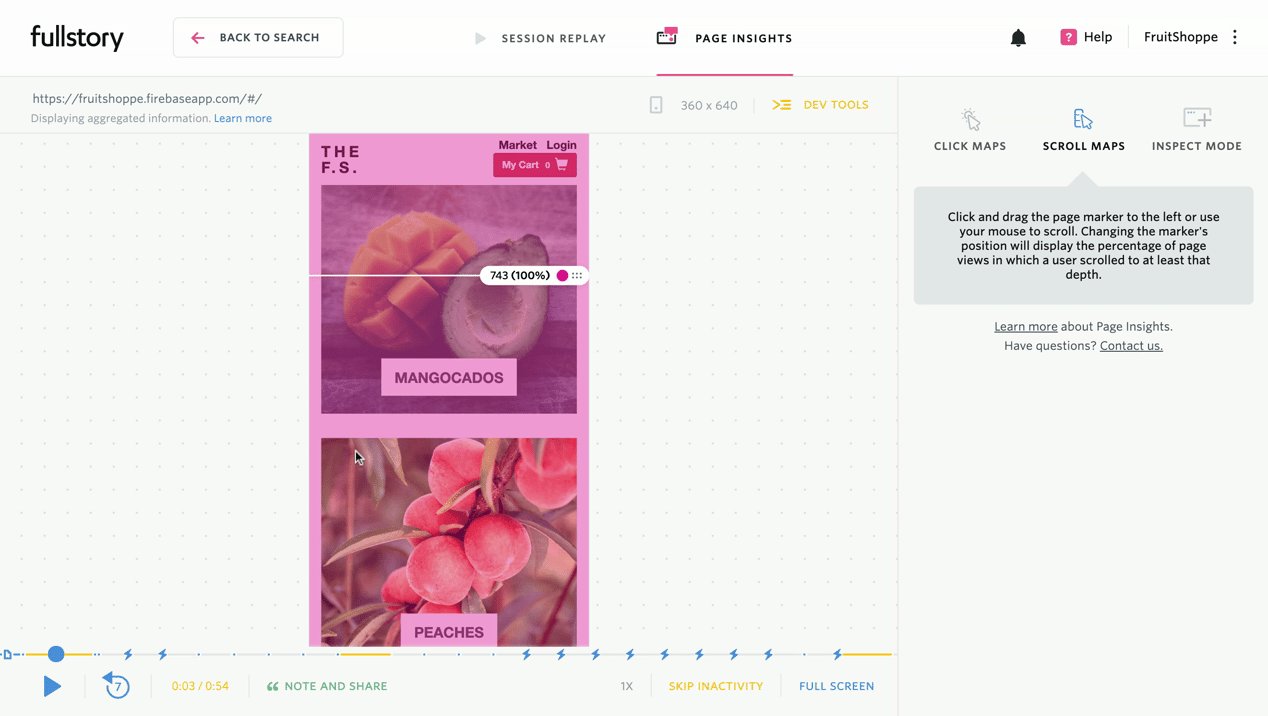
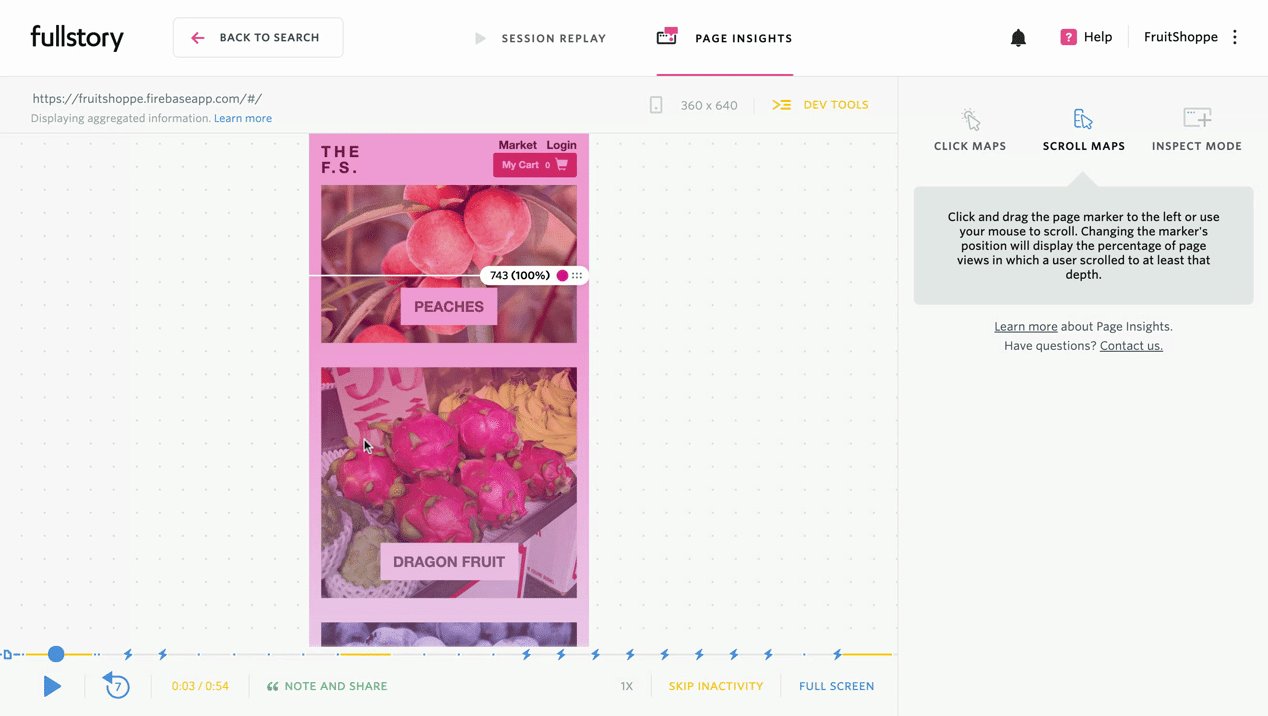
In the same way that click maps represent where users click, scroll maps are a visual representation of visitors’ scrolling behavior on a web page. Scroll maps tell you:
How many visitors scrolled through a page to the bottom
How many visitors scrolled through a page but stopped short of the bottom
How many visitors abandoned a page
What percentage of users scrolled to certain depths on a web page (for example, 34% of visitors scrolled 50% of the way down a page, 13% of visitors scrolled all the way to the bottom, etc.)

Understanding how far the average visitor scrolls before navigating away can help you determine the ideal length of web pages. It can also help you decide where to put content on a page.
If, for example, you find that only 25% of visitors scroll below the fold (below where your screen cuts off the rest of the page) on a page, you know that you need to put the most important content at the very top of the page.
Scroll maps can also help you understand if your web page has a false floor (or false bottom), where visitors believe they’ve reached the bottom of a page but actually have not.
When using scroll maps, always look at metrics for both desktop, tablet, and mobile devices.
All in all, using and analyzing scroll maps can show if important content is being ignored and help you understand how a page should be redesigned to maximize its impact.
Mouse-tracking heatmaps
Rather than tracking mouse clicks, mouse-tracking maps track general mouse movement.
They help spot frustrated users by showing where people are hovering, hesitating, or thrashing their cursor on a web page.
Research shows an association between where users are looking and where their mouse cursor is, which is what makes mouse-tracking heat maps informative.
Mouse-tracking also helps you identify hover patterns that show areas of visitor friction or frustration, optimize complex web pages with dynamic elements, and estimate the relevance of search results by the volume of clicks.
Though there’s a relationship between where users look and their cursor location, the two are not identical, and can sometimes lead to faulty insights.
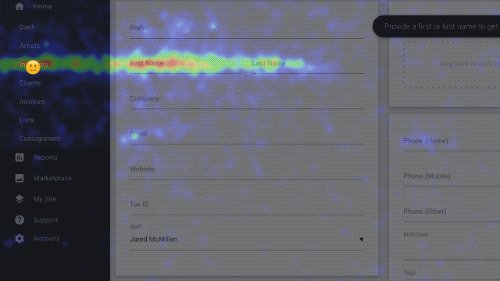
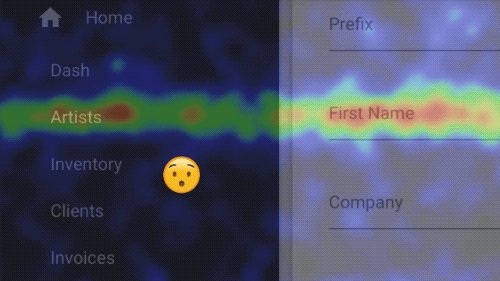
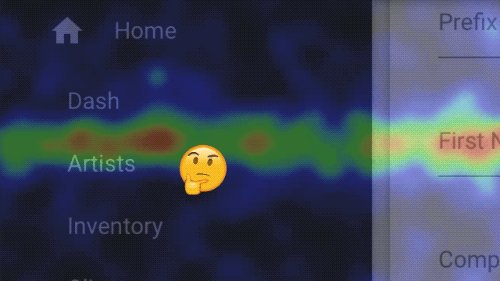
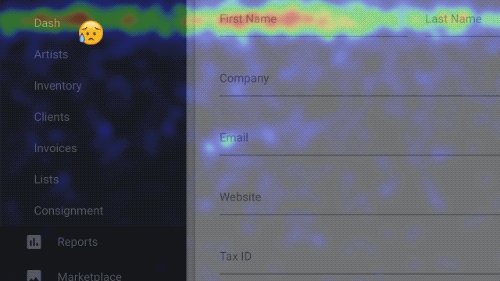
Eye-tracking website heatmaps
Eye-tracking uses a sensor technology that tracks the movements of users’ eyes when they are using a web page. This type of technology can monitor eye movement, blinking, and pupil dilation to analyze where on a page a user’s attention is focused.
This type of data gives you insights into how well a web page’s design is working to help you create a more user-friendly layout. Eye-tracking heat maps can reveal information about a visitor’s gaze pattern, which enables you to put a web page’s most important elements in the most-looked at locations on the page.
Eye-tracking maps typically provide extremely accurate data by showing exactly what users are looking at on your web page. They can be validated through comparison with mouse-tracking data.
However, eye-tracking tools are expensive, usually resulting in data based on a small user sample. Additionally, some users are aware and wary of eye tracking, and use camera covers to avoid being surveyed.
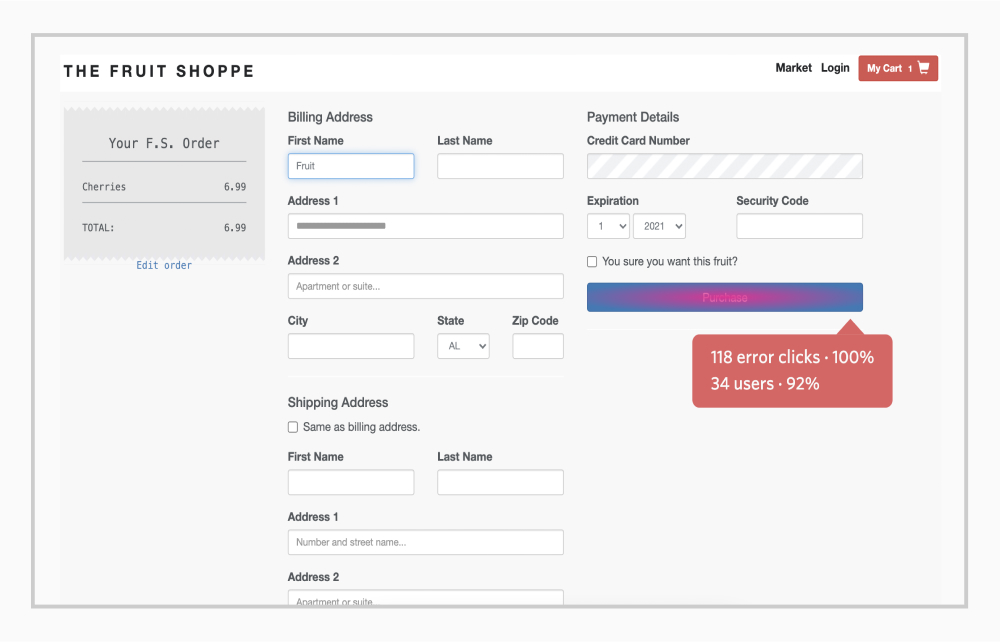
Error click heatmaps

Error clicks occur when a user clicks on an element of a web page that triggers some sort of error, like a client-side JavaScript error or a console error.
Though the user may or may not realize they’ve triggered an error, you can use error clicks to specifically investigate console errors or uncaught exceptions. Then, you can use your Digital Experience Intelligence tool to view all sessions that contain the same error and determine how to resolve the issue.
Encountering errors or site glitches can be highly frustrating for your users. Error-click maps let you quickly uncover and fix bugs—drastically enhancing user experience.
Rage Click™ heatmaps
Rage Clicks are used to identify areas of friction or frustration by showing areas where users rapidly click (or tap) an element on your site. Rage Clicks might occur when users mistake a static element for a button and expect something to happen, or when a button isn’t functioning properly and triggers an error.
Rage click maps show all the areas that users click in frustration. (After all, wouldn’t you want to know if the most highly Rage-Clicked element on your website is the “confirm purchase” button?)
Sometimes it’s difficult to predict where users will become frustrated, which is why using your Digital Experience Intelligence solution to monitor rage clicks can be so helpful.
Learn where your users are Rage Clicking
FullStory's specializes in Rage Click heatmaps to help businesses understand where their users are getting frustrated and falling out of the funnel. With FullStory, those problems can be solved.
Request a demo or start a 14-day free trial today.
With Rage Click maps, you can reproduce and fix unexpected bugs to identify and correct CTA confusion to increase conversions, and increase ROI by reducing product friction.
Watch out for false positives in your Rage Click analysis, which can occur if a user is rapidly clicking through a multi-page app, for instance.
It’s always best practice to pair your Rage Click analysis with watching session replays.
Dead click heatmaps
Sometimes, users mistake un-clickable elements on a website or app as a button, and tap it expecting something to happen—resulting in a dead click. Dead clicks reveal which non-functioning elements on your site or app are being mistaken for buttons, so that you can figure out how to reduce user confusion and frustration.
They can also help understand behavioral trends over time to identify new opportunities, and proactively weed out user confusion to optimize conversions.
AI-generated heatmaps
This type of heatmap uses artificial intelligence (AI) to generate visual representations of user attention data created by software algorithms. So rather than showing what users actually are paying attention to on your website, companies like EyeQuant and Attention Insight specialize AI-generated heatmaps show what users are likely to pay attention to on your website.
Typically, AI-generated heatmaps predict future user behavior by imitating the first three to five seconds of users’ attention on a website to identify which elements are looked at most and least.
By predicting where users will look when they first navigate to a website, AI-generated heatmaps can help you understand where to place critical elements and improve future pages and sites. Additionally, they have up to 95% accuracy and are more affordable than eye-tracking technology.
However, AI-generated maps typically aren’t effective on websites with low traffic or engagement, as there are fewer actions to predict and learn from.
Why should you use a website heatmap?
Website heatmaps help you track visitor behavior visually so you can make your improve your site around your goals. They highlight which site areas people are engaging with, which areas are working, which aren’t, and which areas your users are avoiding.
These insights help you make data-driven changes — you're acting on data, not just guessing.
At many organizations, website heatmaps are part of larger conversion rate optimization (CRO) efforts, since they’re mainly used to improve conversion rates.
Website heatmaps can help you determine if:
There is important content on a page that visitors aren’t getting to
Users are having trouble finding or seeing certain CTAs
Users are experiencing issues based on device type or browser
Non-clickable elements are creating distractions that harm conversion (as shown in the video below)
Further reading: How to use session replay for conversion rate optimization
How do I create a website heatmap?
There are many tools available online. Before choosing your heatmapping tool, you’ll want to compare the tools available. You’ll need to have an idea of which page(s) on your website you want to analyze, and what type of map will surface the data you need.
You’ll also want to look for a tool provides the most types of heatmaps. You don’t solely want scroll maps or click maps—ideally, you have as many of the map types listed above. This way, you can combine the insights from each to make the most well-informed decisions for your site.
Heatmap tools
Some heatmapping tools that are available:
EyeQuant
Attention Insight
Who can benefit from using heatmaps?
Because of the variety of data that you can glean and analyze with, heatmapping software can benefit many different teams in an organization. Here’s an overview of how different departments can gain from heatmaps:
For UX designers
User experience (UX) designers are often responsible for testing on their site or app, and heatmaps can supplement their testing methods.
For example, UX designers can use them for usability testing to understand whether their content inspires users to take action, identify patterns of behavior, and determine whether your CTAs are well-placed.
Heatmaps can also be used to strengthen the insights from A/B experiments, and can be applied both to your control and the variable you’re testing. If your variable doesn’t perform as well as you expected, you’ll know why. With one of these tools in your back pocket, even “failed” tests can provide valuable learnings.
For marketers
Any digital marketer knows that the competition for customers’ attention is greater than ever, and traffic acquisition cost (TAC) is increasing. Unsurprisingly, it’s critical to get as much value from your site traffic as possible.
Using heatmaps, marketers can understand which parts of a page or an advertisement people’s eyes gravitate toward, and which parts tend to be ignored. This knowledge allows you to place the most important element—like a special offer or a CTA button—on the most-seen part of a page.
For digital analysts
For analysts, they can provide the critical yet often-missing data that turns analysis into actionable insights and business outcomes. Using heatmaps let you combine qualitative and quantitative data in ways that add depth and context to analyses.
Where other methods may only allow you to count clicks on a button, heatmapping tools can help you understand what happened before, after, and in between those clicks—critical information for understanding your user’s behavior.
What’s more, heatmaps are highly visual by nature, allowing digital analysts to see and understand complex data sets at a glance before digging in deeper.
The pros and cons of heatmaps
Like with any type of website analytics, there are benefits and drawbacks of using heatmaps to measure user behavior. Here are a few.
Pros of heatmaps:
See and understand large quantities of data at-a-glance in a highly visual format
Identify areas where users might be ignoring or overlooking the action you want them to take and implement a solution
Gain a clearer understanding of user behavior over time and identify useful patterns
Learn from pages on your site to build more effective pages in the future
Find out what areas of your site users are naturally drawn to and put your most important content there
Cons of heatmaps:
Variations in device sizes and browsers can sometimes make heatmap data unreliable

Heatmaps often don’t work well with dynamic applications where the page changes, and most websites today are dynamic
Without corresponding quantitative or qualitative data, they can be difficult to convert into actionable business intelligence
Certain types of heatmaps, like eye-trackers, can be cost-prohibitive
Some types of heatmaps, like AI-generated heatmaps, need large volumes of traffic to analyze in order to create accurate predictions
The last problem with heatmaps is they should always be paired with other data, as any one heatmap will not provide a holistic view of why users behave the way they are.
Dive into heatmaps with FullStory
Heatmaps are a critical tool in your digital experience toolbox. Alongside scroll maps, error click, dead click, and Rage Click™️ maps, FullStory lets you analyze user funnels, conversion rates, watch session replays, and more.
With FullStory's Digital Experience Intelligence platform, you can combine quantitative and qualitative data for 360º understanding of your website—letting you perfect your digital experience.