Most of us are familiar with this experience: You’ve been waiting in line for nearly half an hour at the grocery store, and your patience is waning. Then, the worst happens–the register crashes and needs time to reboot.
Do you abandon your cart and walk out? Most likely, no.
Why not? Because you’re invested. You’ve come too far and waited too long to leave empty-handed and start over elsewhere, so you keep waiting to make your purchase.
Now imagine you encounter a similar checkout error when shopping online, where getting to that point has required nothing more than a few keystrokes and clicks. The investment that keeps you in the physical checkout line doesn’t exist here, and abandoning your cart is as easy as closing the browser.
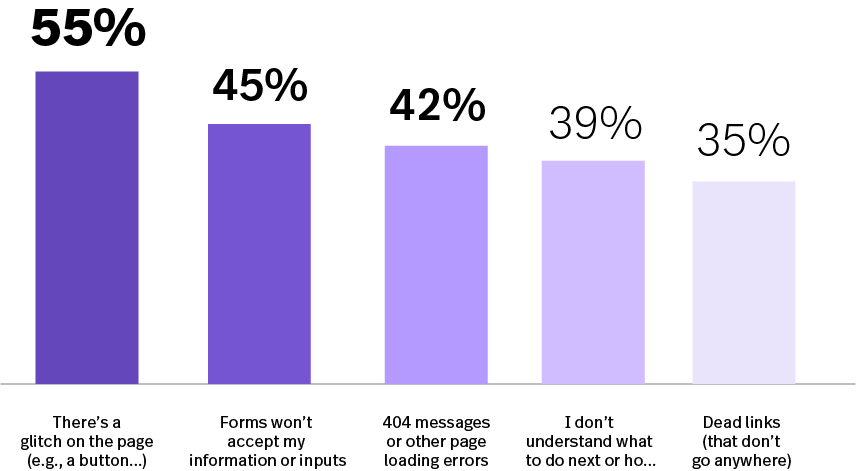
According to FullStory’s recent survey, 77% of consumers will leave a site after encountering a single error. Over half of shoppers surveyed say the most frustrating error to encounter in online transactions is a glitch on the page.
Here are five areas to focus on to improve your online store’s checkout flow, which can directly reduce cart abandonment rates.
1. Be transparent about shipping costs
Revealing shipping costs at the very end of the checkout process is a guaranteed way to drive up your cart abandonment rates. According to research conducted by Baymard, 50% of shoppers who abandon carts do so because shipping/extra costs were too high, and an additional 18% abandoned carts because they weren’t able to calculate the total order cost up front.
Hitting shoppers with unexpected shipping costs during checkout can go even further than creating high cart abandonment rates: it can erode trust.
According to a 2020 Salesforce report, nearly 9 in 10 customers are more loyal to companies they trust, and 2 out of 3 customers have stopped buying from companies that did something they considered distrustful.
A simple way to combat knee-jerk abandonments is to indicate the cost as the shopper adds items to their cart, or to add a “Calculate Shipping” function where a shopper can enter their zip code and see an estimated cost.
These simple fixes can ultimately help you to earn your customers’ trust and loyalty.
2. Add a progress indicator bar
For online shoppers, checkout flows with multiple pages or steps can feel unnecessarily long and tedious–especially when they can’t tell how many more steps there are to purchase.
This is where adding a simple progress indicator bar becomes a practical tool. It helps your customers orient themselves in the checkout flow and see exactly how much further they have to go before clicking “Purchase.”
According to Baymard’s research, 21% of cart abandonments were due to a checkout process that was “too long/complicated.” While progress bars don’t actually shorten the steps to checkout, they do appeal to the idea of “endowed progress”–that we are more likely to complete a task if we are alerted of the progress (real or artificial) towards this task.
3. Reduce “click energy”
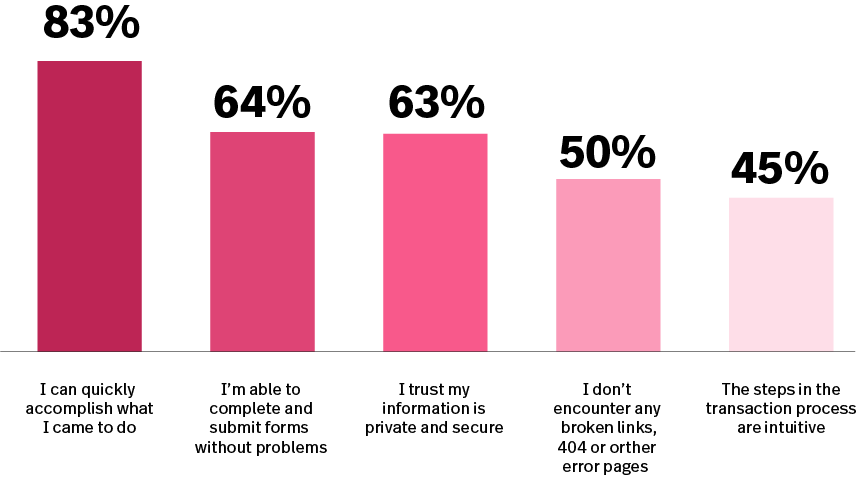
According to our consumer survey, 83% of shoppers say that a “good” digital experience is defined by the ability to “quickly accomplish what I came to do.” Which, in ecommerce, is to find an item and purchase it.
Customers have a finite amount of “click energy,” which dwindles as they move through your website until they ultimately lose the will to continue. It’s up to you to create a shopping experience that’s straightforward enough that your customer still has click energy left when they arrive at the checkout page.
One extreme example of conserving customers’ click energy is Amazon’s familiar 1-click purchasing, which literally allows shoppers to make purchases with a single mouse click. (Or, in 2021, a single trackpad tap.) And it’s worked out well for them, with 70% of all orders on 1-click.
If your checkout flow requires more click energy than a shopper has left in the tank, the likelihood of abandonment skyrockets. One straightforward way to reduce click energy is in the “Review Order” step of the checkout process. In most cases, shoppers aren’t able to actually change any information–whether it’s a typo in the address or the wrong quantity of an item–from that page. Rather, they’re forced to return to an earlier step/page in the checkout flow to make the change, often leading to frustration, impatience, and additional input errors.
For more on conserving click energy, download our ecommerce guide. →
4. Allow guest checkout
Being asked to create an account to complete a purchase is the second most common cause of cart abandonments, according to Baymard’s research. This data makes it clear that being required to create an account is a deal breaker for many users. However, in 2020, 18% of websites still required users to create an account in order to transact (down from 24% in 2012).
While the majority of customers prefer using guest checkout to making an account, nearly three-fourths of ecommerce sites don’t make guest checkout the most prominent option.
For both desktop and mobile, offering guest checkout as an easy-to-find option can significantly reduce cart abandonments and make the path to purchase smoother for your customers.
5. Conduct informed experiments with session replay insights
Running A/B tests is a great way to experiment with changes to your digital experience and monitor what resonates with your audience. Then, you can iterate on your future DX improvements based on what you learn.
One of the most challenging parts of this process is simply deciding what you want to test–which is where Session Replay can save the day. Rather than guessing what to test, watch a few sessions of users navigating through your checkout process and get a feel for elements that might be causing friction.
Tests can be as simple as copy variations or changing the color of CTA buttons, or as complex as reorganizing a page to test what appears above the fold. With experimentation, the possibilities are endless–and watching user sessions is a great way to generate ideas for tests to run.