Article Summary: FullStory has long provided companies with an easy, efficient way to conduct valuable qualitative user research through high-fidelity Session Replay, Heatmaps, and more. Today, with a new suite of quantitative analysis features—including Dashboards, Metrics, Defined Events, and Funnels—teams can tap into the rich data behind FullStory sessions, bringing qualitative and quantitative insights together to provide a more complete picture of the digital customer experience.
Having a complete picture of your customers’ digital experience—that is, understanding both what they do on your site and why they do it—is the foundation of a successful digital strategy.
However, according to FullStory’s original research on digital experience maturity, fewer than half (46%) of digital professionals have full visibility into the challenges people face when using their site or app. This lack of visibility into the actual customer experience often leaves teams with a blurred picture of customers’ behaviors and motives, which makes it difficult to introduce effective solutions and improvements.
That’s where FullStory comes in. In this article, we explore four new features that enable FullStory users to analyze their massive dataset of customers’ digital interactions qualitatively and quantitatively—within the same platform.
How FullStory bridges the gap between quantitative and qualitative data
Our goal has always been to build a platform that acts as a single source of truth for digital product teams, that combines quantitative and qualitative analytics capabilities in a single, usable solution.
Session Replay, a powerful qualitative tool, has always been a fundamental FullStory feature. However, the real power of FullStory is in the comprehensive, 360-degree intelligence we provide around digital experience. This data can be used to understand an individual user’s experience, but it can also be used for quantitative analysis.
Over the past few months, we’ve released a set of analysis-focused features, including Dashboards, Metrics, Defined Events, and Funnels. These features give teams the ability to zoom out and view their customer data in the context of specific business goals; teams can now do the majority of their analysis without leaving the FullStory platform.
These powerful new features work with Session Replay. Session replay clarifies quantitative insights, allowing teams to validate aggregate measurements in real time with recreated user sessions. This ability to prove the numbers with actual sessions provides an unmatched level of trust in analysis, spurring productivity and innovation.
“Using Session Replay alongside FullStory's Dashboards allowed us to quickly identify and validate top error clicks on Product Detail Pages and throughout the shopping funnel.”
— Casey Clement, Sr. Manager, eCommerce Product Management, Lowe's
Doing quantitative and qualitative analysis simultaneously with new FullStory features
FullStory users now have access to four powerful features that work together with Session Replay to deliver clarity and context around user behavior, from a birds-eye view all the way down to individual user sessions.
Defined Events
Defined Events are a new type of Custom Event in FullStory that let any user assign a customized name to an event, or set of events, right from the user interface. This capability fosters collaboration by providing a clear, common language around key events and eliminating the need to remember and search by CSS selectors or URLs.
Additionally, Defined Events make it easy to analyze elements across your product that are masked, which renders their text values unsearchable, by providing a human-readable (and memorable) name for searching in FullStory. The best part? Defined Events are fully retroactive, so they will be applied to applicable events throughout the history of your FullStory data.
Perhaps a FullStory user notices a behavioral trend while watching Session Replays, and wants to report on that trend to better understand it. The Defined Events feature allows that user to open Inspect Mode, then select and name the element they are interested in. Now the user can quickly search for and report on that event moving forward.
Defined Events can also be created when building a Segment by using the Create Event icon, as shown below.
Sample FullStory user use case: An ecommerce manager for a home goods store wants to be able to easily surface sessions where users interacted with an “Add to Cart” button on product pages within their site’s “Outdoor Furniture” category. Because the site has multiple “Add to Cart” buttons, they can’t simply search for “Add to Cart; instead, they have to find the “Add to Cart” URL that includes pages with the URL slug /outdoor-furniture/.
With Defined Events, the manager can quickly set up an event for this specific button, naming it “Add to Cart - Outdoor Furniture”. Now they, and any other user at their company, can type this Defined Event into FullStory OmniSearch and see sessions and data associated with users who engaged with this button within the specific category.
Learn more about Defined Events here. → Level Up with FullStory Defined Events
Funnels
In FullStory, Funnels allow you to run analyses on and dive into the data surrounding the conversion funnels you care about. Building a Funnel in FullStory means defining the steps you want a user to take to reach a desired goal, in order to see what percentage of users are taking a desired action, as well as how many users are dropping out along the way, and where the leaks occur.
Once you identify the areas where people are dropping out of your funnel, you can use Session Replay to figure out what’s at the root of these drop offs: confusion, friction, broken links, page speed, etc. FullStory automatically links sessions that are applicable to each stage of your funnel, so you can immediately watch sessions for customers that did or did not make it to the next step.
Sample FullStory user use case: An ecommerce manager has a feeling that there’s something wrong with her site’s checkout flow, so she builds a funnel in FullStory that includes the steps a customer would take to complete a purchase. Right away, she notices a steep drop off on the checkout page itself, and clicks into a few sessions to find the cause.
By watching a handful of the linked sessions for those who did not convert, the manager sees that shoppers are abandoning the checkout page when they’re asked to type in their billing address rather than being able to simply click “Same as shipping.” The ecommerce manager can now hypothesize that adding an auto-fill capability will increase conversions.
Metrics
Metrics in FullStory are the building blocks for Dashboards: they contain an event, an aggregation type, and a format for a piece of data you want to track. For example, you might create a Metric for the percentage of site visitors who are using a mobile device. With Metrics, teams can easily track the specific digital interactions that are meaningful to them, and then visualize these interactions in custom ways using Dashboards (covered next).
When you save a Metric, FullStory will automatically surface applicable user sessions, allowing you to validate your Metric on the spot. That Metric is then available and searchable for everyone in your organization, which means teams have greater confidence in the data they’re using to make decisions.
Sample FullStory user use case: A product manager at a SaaS company wants to build a Metric that measures the percentage of users that navigate to the login page via their site homepage. They build what they believe is the correct Metric in FullStory, and decide to watch a few sessions to be sure the Metric includes the correct data.
By clicking into one of the session replays associated with the Metric, the PM immediately realizes that they’ve made an error and the Metric isn’t measuring the desired event (or, perhaps, is measuring multiple events tied to the same CSS selector). With this ability to instantaneously watch relevant sessions, the PM is able to validate the data behind the saved Metric before running any analyses or sharing the Metric with their team–saving time and confusion and building trust in their data.
Learn more about Metrics here. → Metrics - Overview
Dashboards
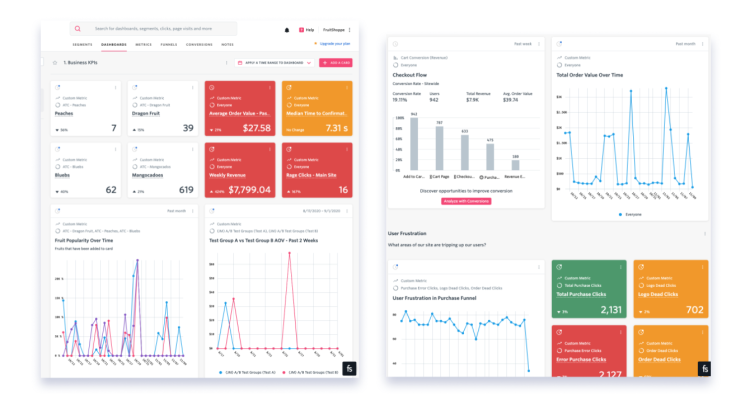
Dashboards are custom visualizations that you can build using your Metrics, Funnels, and Defined Events. When a FullStory user wants to look at various data points that make up a particular key result, they can curate all of the relevant information into a themed Dashboard for at-a-glance updates as well as deeper insights.
Users can click into any given Dashboard card to see auto-linked sessions that pertain to that data. Whatever the focus of a given Dashboard, you can quickly see the aggregate numbers and easily drill into the user interactions that form the Metric.
There are four types of cards that can be used to build Dashboards:
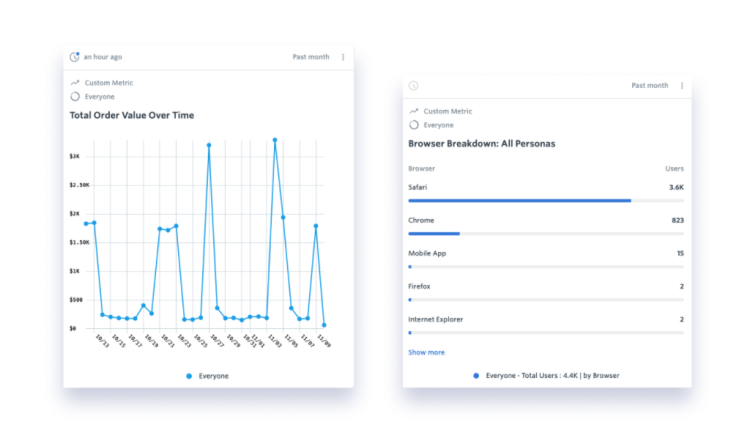
A Single Metric card is used to visualize data as a single number or percent, and is perfect for answering questions like “What is our average order value this week?” or “What percentage of users are on mobile devices?” Single Metric cards can also be colored dynamically, allowing users to see fluctuations at-a-glance.
Funnel cards let you understand actions that users take toward a goal, and where users are dropping out of key flows. A Funnel card shows the overall completion rate from the first step in the funnel to the last, as well as the number of users who made it to each step.
A Trend card helps you understand how interactions and experiences are changing over time, and answer questions like “Are purchases going up or down week over week?” or “Do our customers encounter fewer bugs as we iterate or more bugs?”
Finally, Text cards let you organize and contextualize your Dashboard by adding titles and descriptions to different sections of the Dashboard.
Sample FullStory user use case: An ecommerce manager who wants to keep a pulse on weekly orders can create a custom Dashboard that includes: the number of orders for this week versus the previous week, the amount of revenue for this week versus the previous week, the checkout flow funnel, a graph of most popular products for the week, and any other related data points he wants to monitor related to orders.
With this Dashboard, the ecommerce manager–along with team members and any other stakeholders–can see the information they care about at any time. If any Metric looks out of the norm (for example, a notable dip in the number of orders), they can check the corresponding sessions in the Dashboard card and quickly see if something is amiss.
Learn more about Dashboards here. → Dashboards - Overview
When you combine quantitative and qualitative information, that pixelated image of your users begins to sharpen and come to life, providing you with a complete understanding about your users—which allows you to make more confident digital decisions. This suite of FullStory features–Dashboards, Metrics, Defined Events, and Funnels–allows teams to do both quantitative and qualitative analysis in one place, giving teams the power to find, validate, and act on data with unmatched agility.
Already a FullStory user? Login now to get started using this new suite of features → Log in.
Evaluating analytics solutions? Check out our guide comparing product analytics to digital experience analytics to find the right fit for your business → Download the guide.